Coding for GUIs Lesson 2: Controls for input
This is the second in a series of lessons to incorporate graphical user interfaces (GUIs) into your general-purpose programming. The series follows on from the Visual To Text Coding lesson series.
Additional details
| Year band(s) | 7-8 |
|---|---|
| Content type | Lesson ideas |
| Format | Web page |
| Core and overarching concepts | Algorithms, Implementation (programming), Impact and interactions |
| Australian Curriculum Digital Technologies code(s) |
AC9TDI8P07
Design the user experience of a digital system
AC9TDI8P08
Generate, modify, communicate and evaluate alternative designs
AC9TDI8P05
Design algorithms involving nested control structures and represent them using flowcharts and pseudocode
AC9TDI8P06
Trace algorithms to predict output for a given input and to identify errors
AC9TDI8P09
Implement, modify and debug programs involving control structures and functions in a general-purpose programming language |
| Keywords | Programming, Coding, Data representation, Jason Vearing, Nathan Alison, Javascript, flowchart, variables, graphic user interface, GUI |
| Organisation | ESA |
| Copyright | Creative Commons Attribution 4.0, unless otherwise indicated. |
Related resources
-

App Inventor EDU
Use this six week teaching program using a project based curriculum that allows students to explore the world of computer science through the creation of smartphone apps.
-

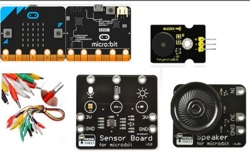
Classroom ideas: Micro:bit Environmental Measurement (visual and general-purpose programming) (Years 5-8)
Investigating environmental data with Micro:bits: This tutorial shows the coding needed for digital solutions of some environmental issues that can be created using pseudocode and visual programming.
-

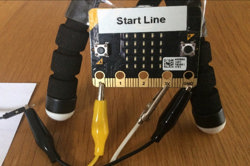
Creating a digital start line and finish line with micro:bits (Years 7-8)
The following activity suggests one-way Digital Technologies could be integrated into a unit where vehicles are being designed and produced.
-

Developing user stories
These teacher slides can be used to introduce and develop understandings about user stories and how to write a user story based on a users needs and goals. In this set of slides we use several examples to illustrate the format of a user story.
-

Amazing image identifier
Create a product — a tool, app, or website — that uses machine vision to do something cool. This incoporates python programming and machine learning.
-

Python
Learn about Python one of the world’s most popular programming languages to create digital art, interactive maps and models.
-

Home automation: General purpose programming
Investigate home automation systems, including those powered by artificial intelligence (AI) with speech recognition capability.
-

Coding in the Classroom
Through this website, educators can explore and share resources and strategies to teach coding.
