Visual to text coding: Lesson 3
This is the third in a series of lessons to transition from visual coding to text-based coding with a general-purpose programming language. This lesson may take two to three 45-minute periods. It introduces how to generate and use random numbers.
Additional details
| Year band(s) | 5-6, 7-8 |
|---|---|
| Content type | Lesson ideas |
| Format | Web page |
| Core and overarching concepts | Data representation, Specification (decomposing problems), Implementation (programming) |
| Australian Curriculum Digital Technologies code(s) |
AC9TDI6P02
Design algorithms involving multiple alternatives (branching) and iteration
AC9TDI8P05
Design algorithms involving nested control structures and represent them using flowcharts and pseudocode |
| Keywords | Programming, Coding, Data representation, Jason Vearing, Nathan Alison, Scratch, Python, Javascript, flowchart, variables |
| Integrated, cross-curriculum, special needs | Mathematics |
| Organisation | ESA |
| Copyright | Creative Commons Attribution 4.0, unless otherwise indicated. |
Related resources
-

App Inventor EDU
Use this six week teaching program using a project based curriculum that allows students to explore the world of computer science through the creation of smartphone apps.
-

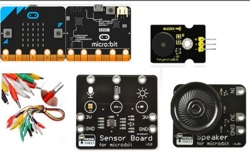
Classroom ideas: Micro:bit Environmental Measurement (visual and general-purpose programming) (Years 5-8)
Investigating environmental data with Micro:bits: This tutorial shows the coding needed for digital solutions of some environmental issues that can be created using pseudocode and visual programming.
-

Classroom ideas F-10: Aboriginal and Torres Strait Islander connections to Digital Technologies
This resource provides examples of ways Aboriginal and Torres Strait Islander Histories and Cultures can be integrated into Digital Technologies. Examples include 'classification and sorting data' and 'designing solutions'.
-

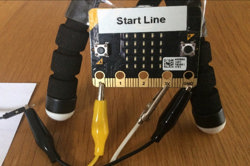
Creating a digital start line and finish line with micro:bits (Years 7-8)
The following activity suggests one-way Digital Technologies could be integrated into a unit where vehicles are being designed and produced.
-

DIY micro:bit metal detector (Years 5-6)
This activity shows one way to incorporate Digital Technologies into a goldfields unit in an authentic way using a micro:bit.
-

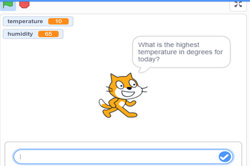
Visual programming with Scratch (Years 3-6)
This resource comprises a collection of sample activities that incorporate visual programming (Scratch) into teaching and learning programs.
-

CAS Barefoot
A broad collection of online resources to support teachers to develop and implement computational thinking, concepts and computer programming. Free log in required to access materials.
-

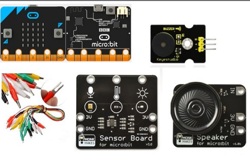
Classroom ideas: Micro:bit Environmental Measurement (visual programming) (Years 5-6)
This tutorial shows the coding needed for digital solutions of some environmental issues that can be created using pseudocode and visual programming.
