AR Solar System with Metaverse

About this lesson
In this lesson, students explore our Solar System in Augmented Reality (AR). Students start by exploring a set of AR flashcards that present the Sun and Planets in our Solar System and then go on to use the Metaverse App to create their own AR solar system experience based on research.
Year band: 7-8
Curriculum Links AssessmentCurriculum Links
Links with Digital Technologies Curriculum Area
| Year | Strand | Content Description |
|---|---|---|
| 7-8 | Processes and Production Skills |
Evaluate existing and student solutions against the design criteria, user stories and possible future impact (AC9TDI8P10) Select and use a range of digital tools efficiently, including unfamiliar features, to create, locate and communicate content, consistently applying common conventions Select and use a range of digital tools efficiently and responsibly to share content online, and plan and manage individual and collaborative agile projects (AC9TDI8P12) |
Links with Science Curriculum Area
| Year | Strand | Content Description |
|---|---|---|
| 7-8 | Science - Earth and Space Sciences |
Communicate ideas, findings and evidence based solutions to problems using scientific language, and representations, using digital technologies as appropriate (ACSIS133) Communicate ideas, findings and evidence based solutions to problems using scientific language, and representations, using digital technologies as appropriate (ACSIS148) |
Assessment
In this assessment students produce a digital artefact that involves teaching someone about the solar system in Augmented Reality. As part of their assessment, students are to also produce a supporting portfolio that includes:
- Design documents that demonstrate phases of planning, and in particular branching and user-interface design considerations.
- Research notes about the solar system that is used to inform their AR app.
- The production of an AR app that teaches someone about the solar system, using credible sources of information.
- A report that describes the following:
- A general introduction to the AR solar system app.
- Key digital design and user-interface considerations .
- A description of the design process used to create the app.
- A reflection on the app design process, outcome of the app and opportunities for future improvements.
- A bibliography with links to resources used to support the information included in the AR app.
For further advice, examples and support around assessment please visit the Digital Technologies Hub's assessment section.
Required resources
- AR Space Flashcards
- Smartphone or Tablet with the AR App “Metaverse” installed for viewing AR projects (Available on Android or iOS).
- Smartphone or Tablet with the AR App “AR Flashcards” installed (Available on Android or iOS.)
- Access to a desktop computer (with internet) to use Metaverse for creating AR projects
Suggested steps
The following are suggested steps for the learning activity.
Part 1 - Viewing the Solar System in AR
-
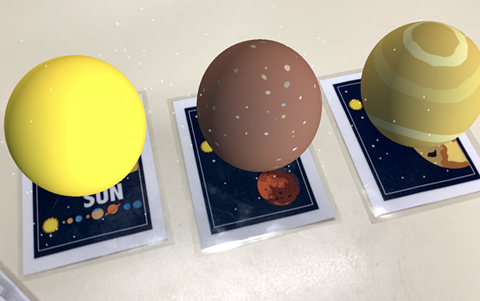
The teacher provides groups of students with the AR space flashcards (just the Sun and the Planets). Students explore the solar system using the AR Flashcard App. Using the AR Flashcard App: Place the flashcards on the ground or a table. Open the AR Flashcard App and follow the prompts below.
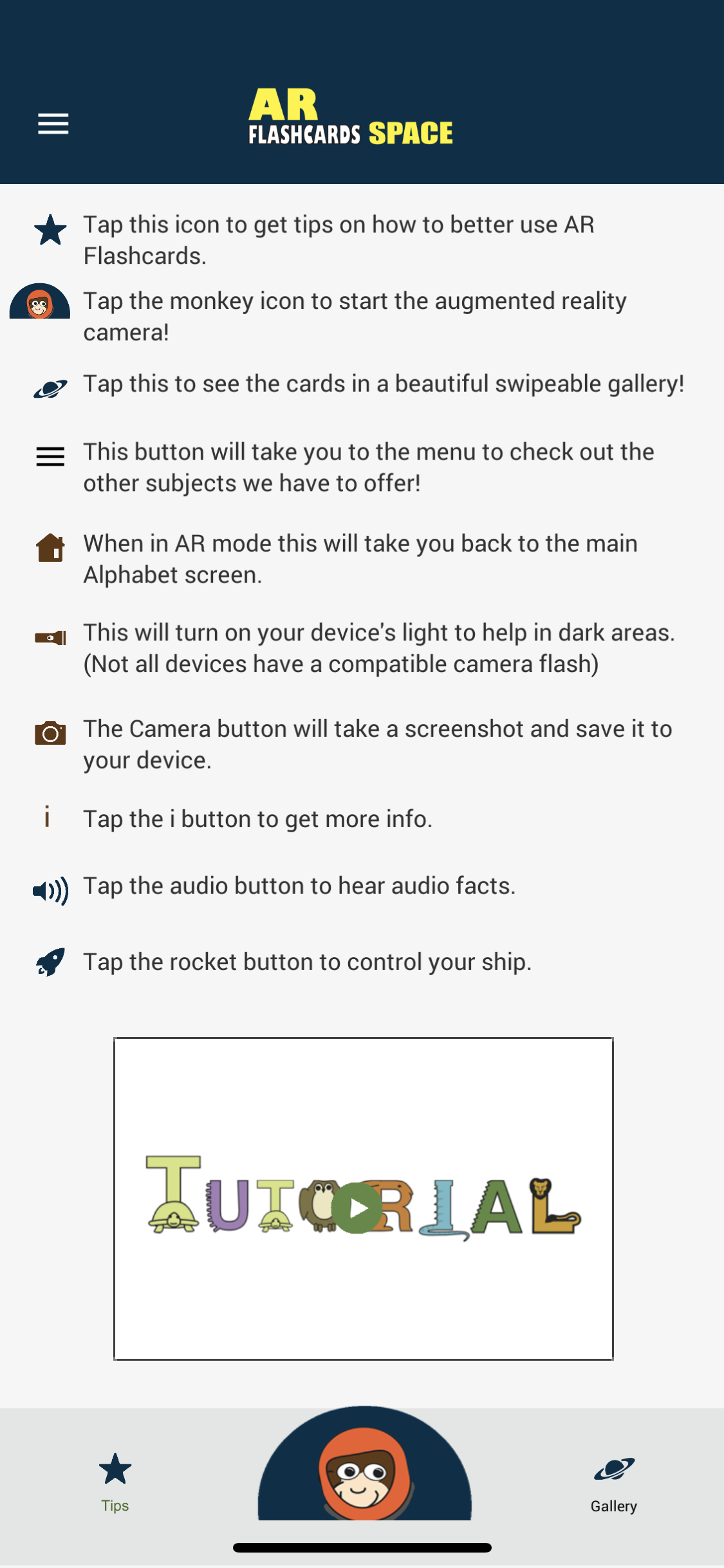
- Open the AR app and click on ‘FREE’ .

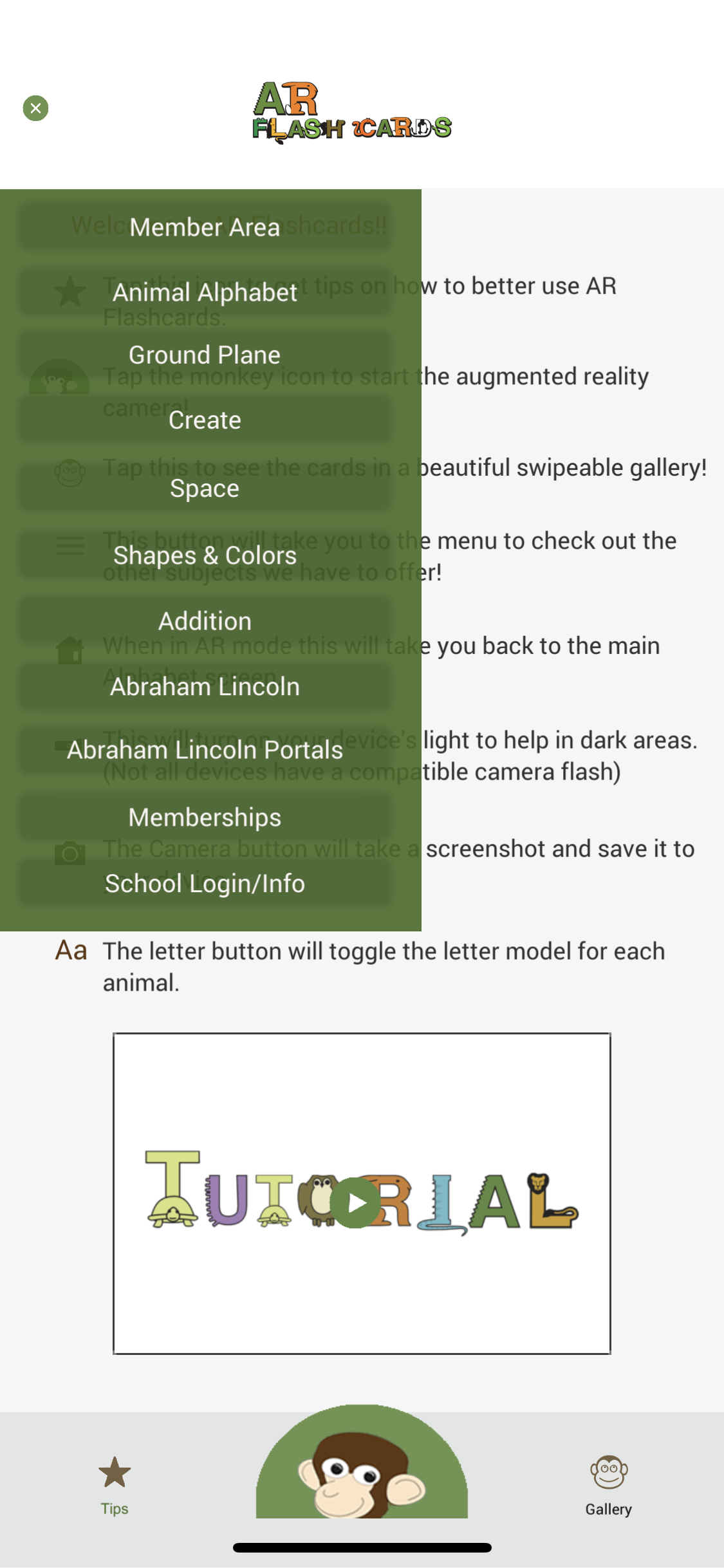
- Click on the three lines in the top left-hand corner to open the menu .

- Select “Space” .

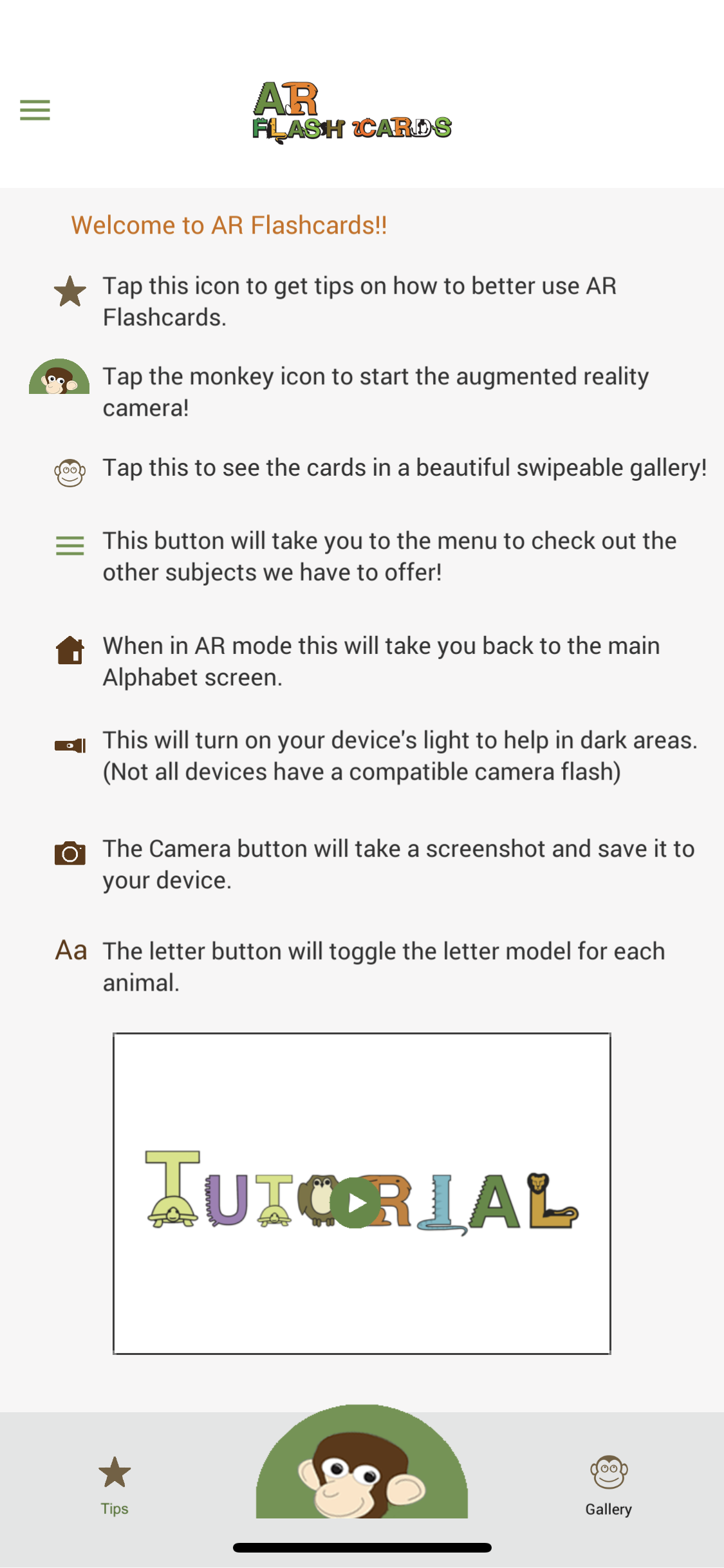
- Follow the Tutorial or click on the Space Monkey image at the bottom-centre of the screen to view the Space AR Cards .

- Students can take photos of their AR viewing experience by clicking on the camera or by taking a screenshot using their tablet/smartphone device .

- Open the AR app and click on ‘FREE’ .
- Ask students, in groups, to place the Planets in the correct order following the Sun (without looking online). Once students are happy with their solution, they take a photo of their Solar System sequence.
- The class comes together to share and discuss the ordering of the planets.
- Students are then provided with the “Solar System” flashcard, and use this to check the ordering of their planets. Students are provided with the chance to rearrange their AR Solar System and to take another photo. Groups share back which planets they had correctly/incorrectly placed.
- Students reflect on the AR Space Flashcards, considering in their groups what other layers of digital information could be included to improve a learner’s experience and understanding of the Solar System? Groups share back and ideas are documented by the teacher/students.
- Students are then provided with an opportunity to create their own AR Solar System App using Metaverse, drawing on their experience with the flashcards and ideas around additional digital information.
Part 2 - AR Creation with Metaverse
Creating AR and VR content with Metaverse: To use Metaverse, students create their App solutions using the online platform with a Desktop/Laptop computer. Students view and check their AR projects using the App on a Tablet/Smartphone device. We provide an example here of a project but for a full development tutorial please view the Metaverse YouTube Channel. They have many excellent tutorials that walk users through the creation of AR Apps and using various features.
For a sample project in Metaverse please view the CSER project we have created by scanning the QR code using your Metaverse App or by following this link to download the App.

Suggested lesson steps
- In Metaverse, students build their AR App projects using logic and branching. To scaffold students through the process of good design practices, it is recommended that students first plan out the various content that they would like to cover in their AR App and undertake research (e.g. researching information about Mars).
- In a notebook or on large sheets of paper, students put into practice their design skills and logical thinking to map out:
- An outline of the purpose of the App.
- The various “screens” they will feature.
- The topic and information presented on each of the screens.
- The type of digital presentation (e.g. image, 360 video).
- User interactions (e.g. buttons that users click to “go back” or option selection)
-
The user navigation through the App using arrows between screens (the branching - e.g. “if” the user selects “back” then it goes to the “home screen”.
The above planning document can be adjusted and changed as students start to implement their App, however, having an initial plan will greatly increase the success when they come to implementing their solutions.
- Students present their initial plan to a peer, walking them through the user experience and gathering constructive feedback and suggestions from their critical friend.
-
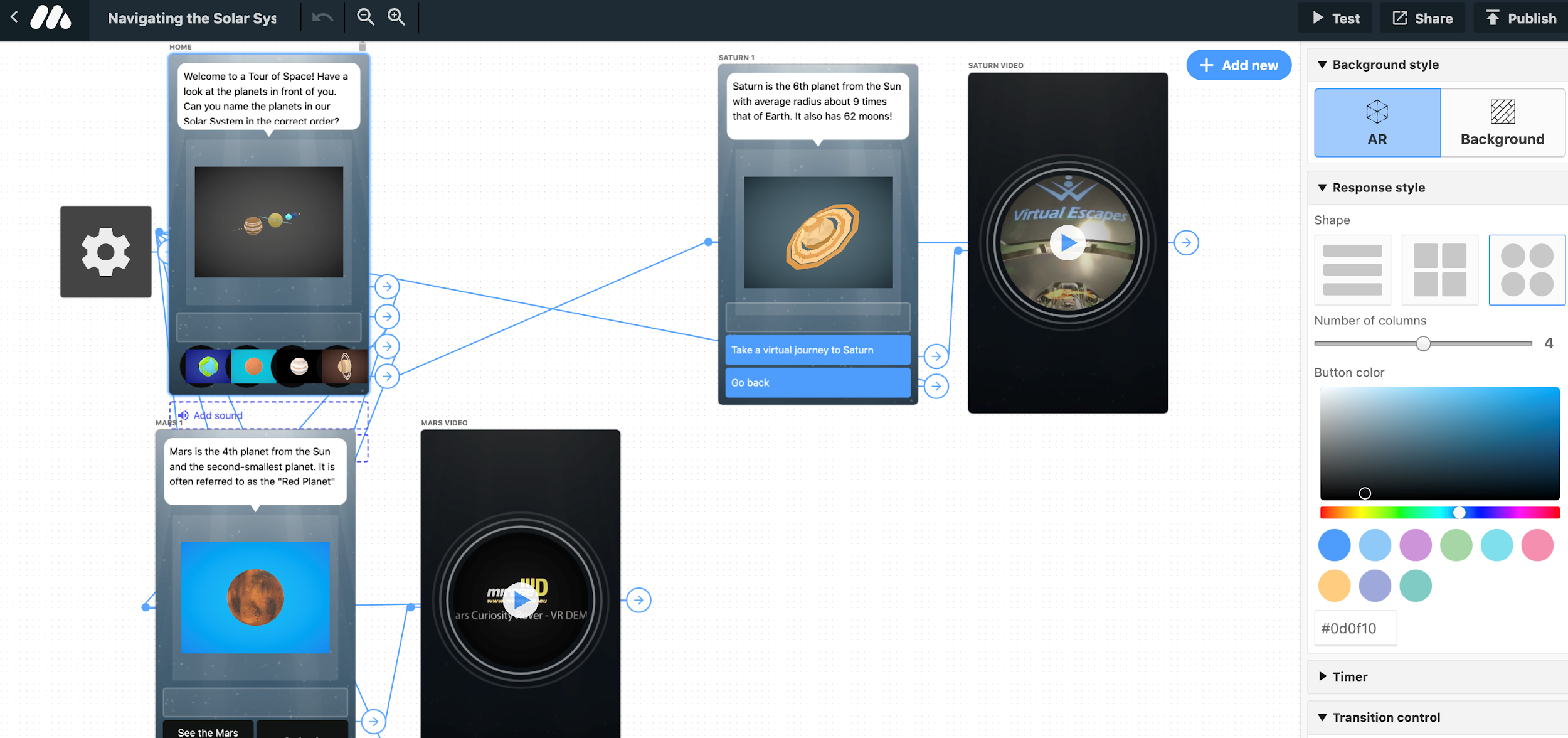
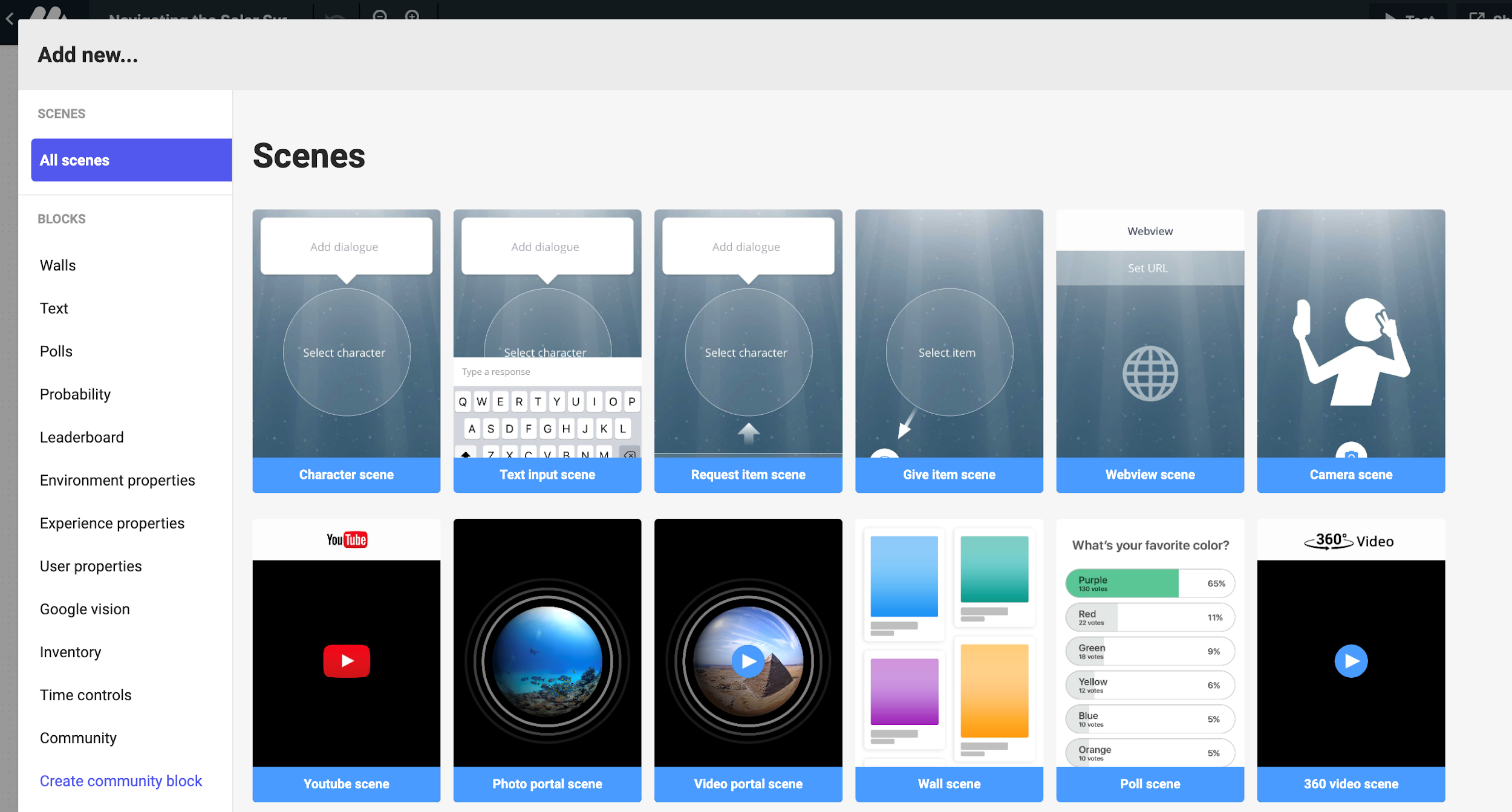
Using their design, students start to implement their AR App solution. To create Scenes (as seen below) students click on “+ Add new” (in the top-right-hand corner of image 1) and then Select the Scene they wish to implement (e.g. an image, poll, text, etc, as seen in image 2).

Image 1: Create a scene

Image 2: Select a scene
-
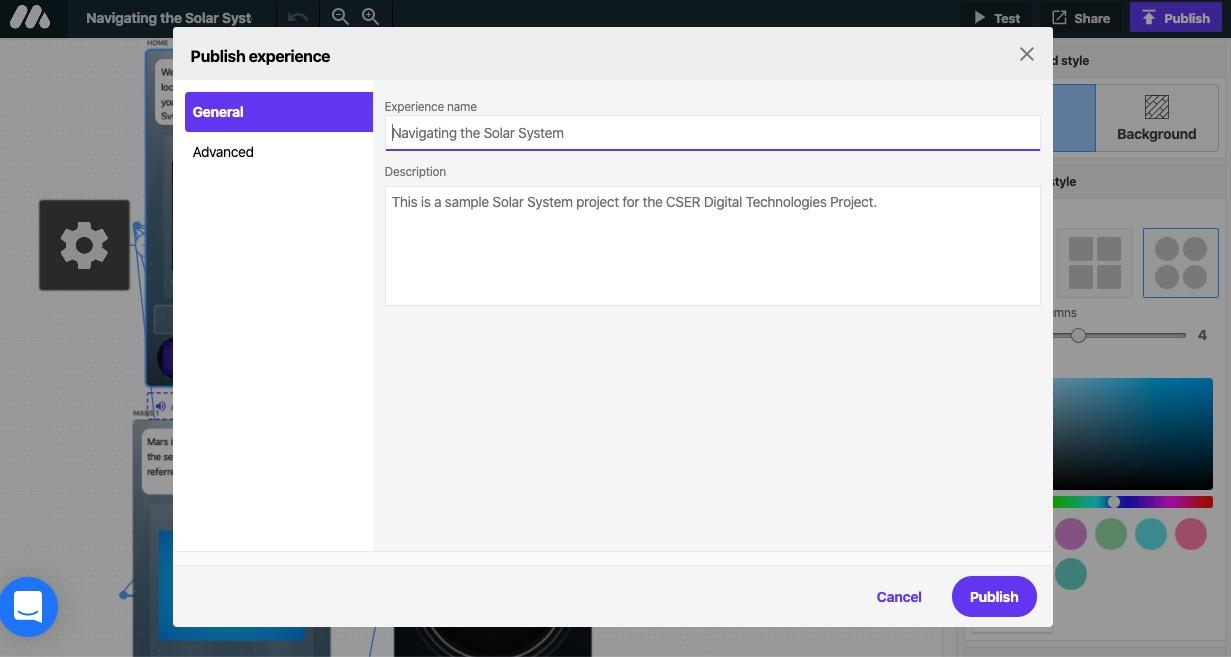
Once students have completed their AR App, they test their solution. Students click on “Publish” in the top right-hand corner. Students enter in their title and their project description.

Image 3: Publish an experience
-
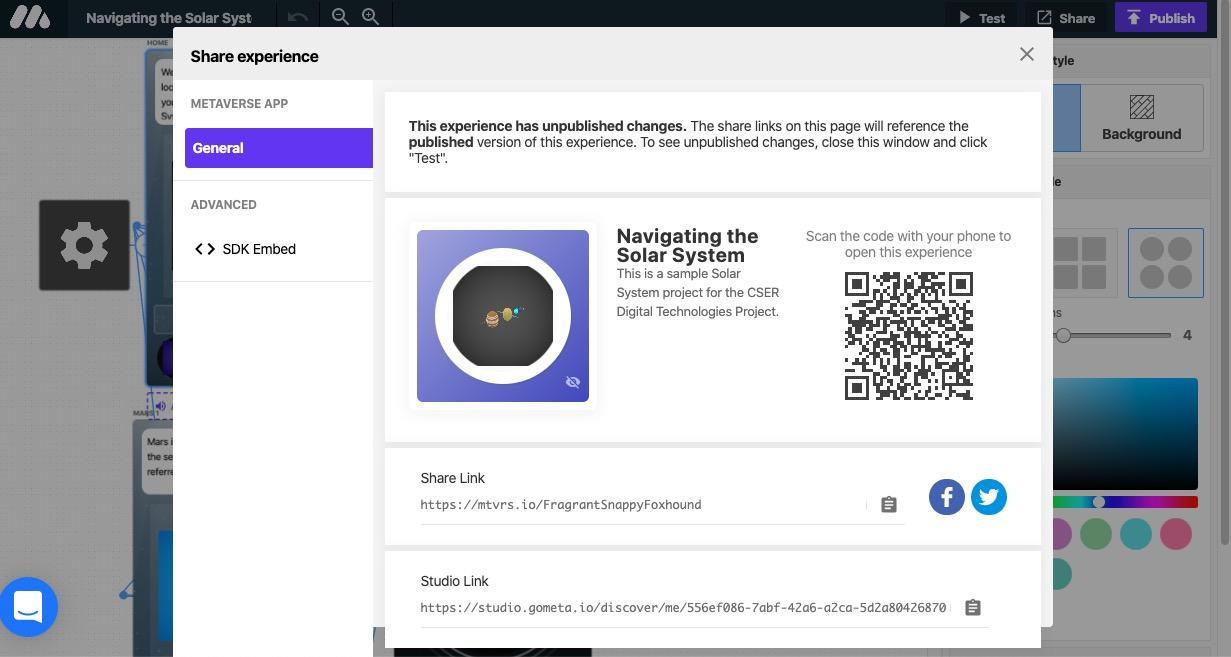
Students can then share their AR project by clicking on “Share” in the top right-hand corner. This allows the user to share a URL or a QR code for people to scan using the App.

Image 4: Share an experience
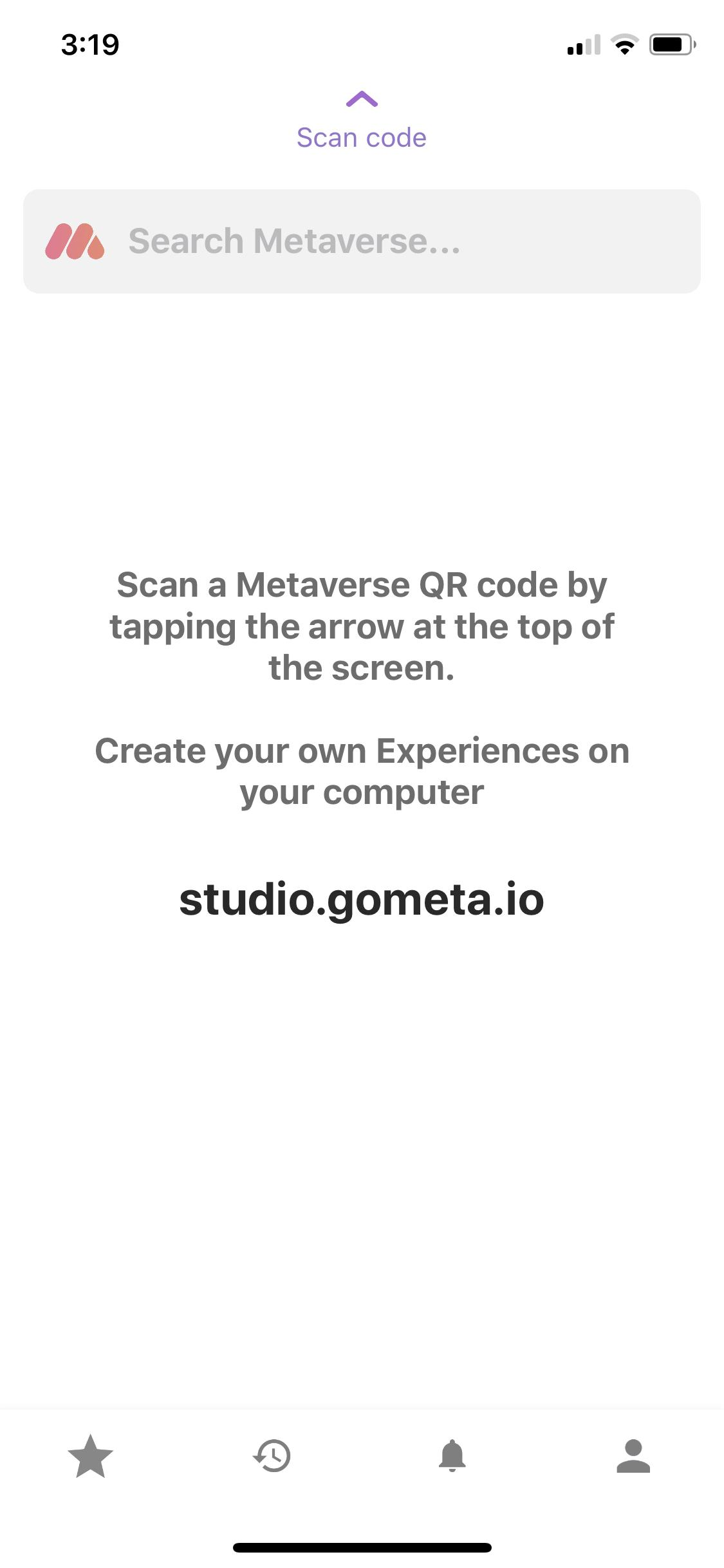
To view their own project or someone else’s, they open the Metaverse app and click on “scan code”. Holding up the phone to the QR code, they scan it to bring them to the project page (see image 5).

Image 5: Scan code
-
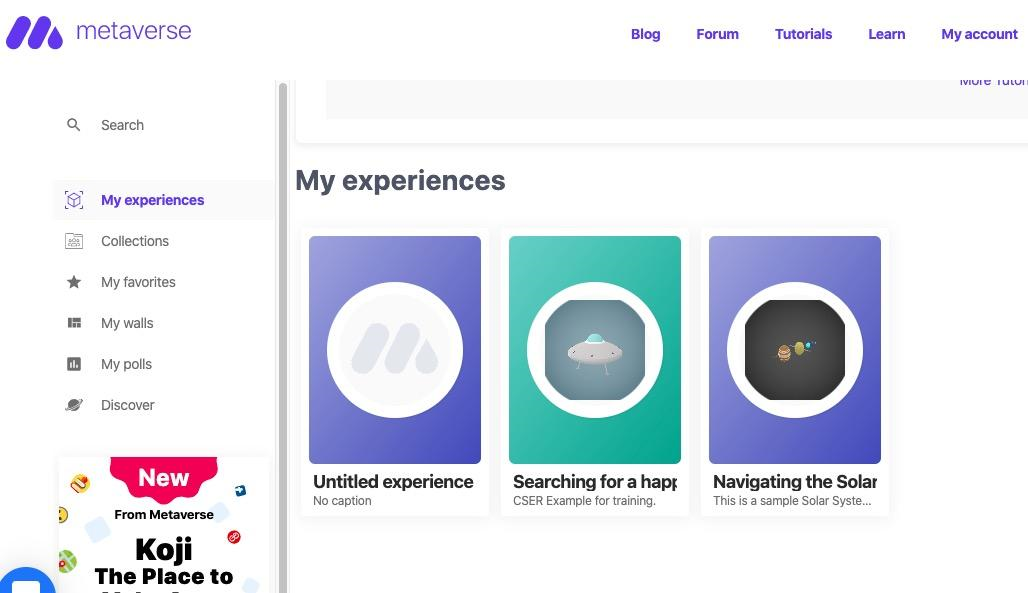
Students can return to their project and edit it at any time by going to their “My Experiences” tab (click on the left-hand side) and by scrolling down to the bottom of the screen (see below). Any changes they make to their project will require them to “Publish” again so that the changes come into effect.

Image 6: My experiences
Discussion
The following are some suggested discussion points.
- What is the correct sequence of planets in our Solar System following the Sun?
- Which planet would you like to know more about and why?
- What other objects in our Solar System could be relevant to include in an AR experience, beyond the Sun and Planets?
- What digital information could be added to the AR Space Flashcards to improve the user experience?
Why is this relevant?
Augmented Reality (AR) involves “augmenting” reality with layers of digital information. In Digital Technologies, applications that use AR are created to enhance a user’s experience. In this lesson, students are thinking about the ways that digital technologies, and layers of digital content, can be designed to teach someone subject matter.
In this activity, students are engaged in evaluating the AR flashcards and considering how they could build their own AR experience about the solar system. In doing so they are thinking about the digital content and ways of presenting information as “augmented” layers of digital information.
Resources
The following resources were used to create CSER’s sample project: